The ability to create tables is a feature that is lacking in Blogger post editor. To add a table you not only have to know the required HTML tags, but also have to painstakingly construct the table by arranging the tags manually in post HTML. That’s not very appealing if you ask me. That’s why I useWindows Live Writer as my post editor.

That said, if you prefer to stick with Blogger post editor but hate to code manually, there is another way. The following method of creating a basic HTML table requires a few more steps than if you were to use WLW, but it’s just as easy and effortless.
Here are the steps:
I) Create the table in Excel
- Create the table using Microsoft Excel, OpenOffice or any other spreadsheet software. You can also use Microsoft Word.
- When you are done, highlight the table and copy.
II) Convert the table into HTML
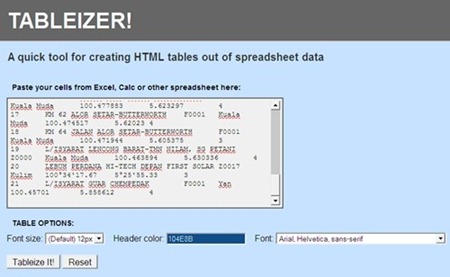
- Go to Tableizer and paste it into the text field. This tool removes the extra markup from your table and leave you only with a lean table code.
- You can customize the font type, font size and the color of the table heading if you want.
- Finally click the Tableize It! button to create your HTML table.
- This tool then generates a set of HTML and CSS codes for you to copy. It also shows you what your table looks like.
III) Paste HTML code into post editor
- Copy the codes provided and paste it in your post HTML.
- Preview and Publish.
- You’ve got yourself a table!