Add Border To Post Titles in Blogger: Let's play with CSS and change the border of post titles in Blogger.You may have noticed the blog titles comes with "text-decoration:none" by default , in simple words no style is applied to the titles of the Blog
Posts.Actually we can change the post titles and can decorate it with
different CSS properties but here we gonna apply the border ! Border can
be "groove" , "Solid" , "dashed" , or "dotted" having a specific color code and number of pixels.Don't confuse , it is as easy as eating cake.

How To Add Border To Post Titles
- Go To Blogger Dashboard
- Click On Template
- EDIT HTML
- Search for post-title or .post or only "post"
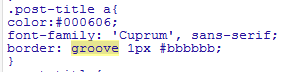
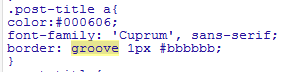
- Search until you find the selector "Post Title" as shown below

- Look at the above snapshot i added there the border Property i.e "border:groove 1px and color" Change these values to your desired values and save the template.You can even change the color of the post title just by simply changing the color code of "COLOR" property in the above script.
- However here we have selected the border color Groove having gray color and width 1pixel.
- That's it !!
What's Up : Actually this hack
will add a gray color border to all the post titles having 1 pixel
width ,actually it adds 5 stars to the beauty and style of template.It
has no effect on blog loading speed.Stay Blessed ,Happy Blogging!
















