Add Beautiful Ribbon Above the Header in Blogger : Adding ribbon in blogger is very easy , it need just few steps and the game is over ! Actually adding ribbon to the header or above header or any where in blog makes the outlook of blog more sexy.You may have observed the ribbon of my blog which is a rainbow style, now how to add ribbon like that in Blogger Header or above the header follow the below steps.
How to Add Ribbon Above the Header in Blogger
- Go To Blogger >> Dashboard
- Click On Template >> Edit HTML
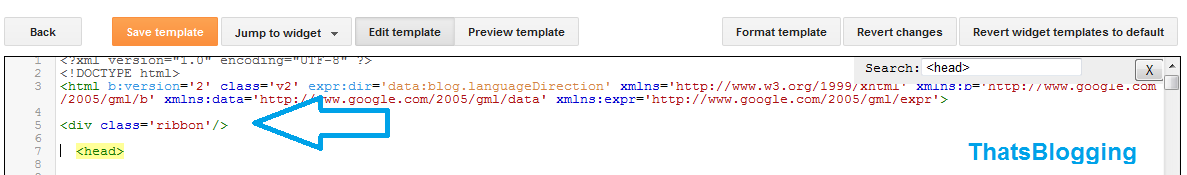
- Now Search for <head> tag and just above the head tag add the below div
<div class='ribbon'></div>
- You can add this div any where in the blog (where you want to show the ribbon i.e in the head , below the head or above the head)
- After adding the div save your template !
Applying CSS
- Now we can apply the CSS on the above declared class(ribbon)
- For Applying the CSS go to blogger dashboard again
- Click On Template
- This time Click on Customize >> Go To Advanced >> Click On Add CSS
- And Now Copy the below CSS script and add it there
.ribbon {width: 100%;height: 3px;background: url(http://oi57.tinypic.com/9k8hlf.jpg) 0 0 no-repeat;background-size: 100%;z-index: 1;}
- .ribbon is the Class which we have declared above , if you want to change the name of the class you can do it just by changing ribbon to your desired name in both (HTML and CSS)
- background property will add the image which you are using as a ribbon
- For adding your own image just change the URL(http://oi57.tinypic.com/9k8hlf.jpg) to your desired image URL !
- Now Click On Apply this Template
- and That's it !
- Checkout your Blog now a ribbon will dance above the header section.