Add Border To Blog Header Using CSS: Assalamualaikum Friends , after a
long time i am
back in Blogging , actually i was busy in 2nd Grade studies and now it's going to end !! Hope
you all are fine , here is a small
trick via which you can
add border to your blog header with the help of CSS.Actually it's not a big or smart trick but some people are waiting desperately for this trick! If you are One of them here we go ! You will think how it will looks like? So ,
take a look on the below
snapshot which has 24px cyan color border.And for live demo , take a look on our Blog header.
How To Add Border To Blog Header Using CSS
- Go To Blogger Dashboard
- Click On Template
- EDIT HTML
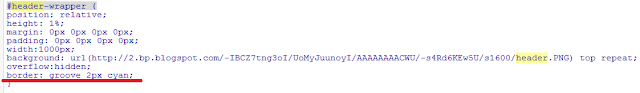
- Search For "header" and find out "#header-wrapper {" this CSS Code
- Now below { and above } type border: style pixels color-name as shown in the below snapshot
- Now Save the template and that's it :)
- You Can Change the Style to dashed , dotted , groove or any style and pixels to your desired no and color to your desire choice!
So What's Up : Actually developers will laugh , but i know many People like this trick and they don't know
what
to Do and How To Do? But i am here for you guys , if you have any
problem you can ask freely , i will help you in any problem . Stay
Blessed , Happy Blogging!
 Speedup µTorrent Speed from 2KBPS to 4MBPS: µTorrent is the ever best software for downloading movies,softwares , games and extra stuff ! Actually µTorrent was developed by BitTorrent Inc, and firstly it was released in September
18, 2005.According to sources it is available in 67 languages.µTorrent
is available for Microsoft Windows, Mac OS X, Linux, and Android!
Moreover it is written in C++, oh we are going some where else , it was just a lil bit info about µTorrent.Actually if you download µTorrent and start downloading some stuff , it has very slow downloading
speed .But Today we will share an awesome trick which will help you to
Speedup µTorrent Speed from 2KBPS to 4 MBPS.Now If you are interested in
Learning "How To Speedup Utorrent Speed from 2KBPS to 4MBPS" .Watch the Video tutorial below.
Speedup µTorrent Speed from 2KBPS to 4MBPS: µTorrent is the ever best software for downloading movies,softwares , games and extra stuff ! Actually µTorrent was developed by BitTorrent Inc, and firstly it was released in September
18, 2005.According to sources it is available in 67 languages.µTorrent
is available for Microsoft Windows, Mac OS X, Linux, and Android!
Moreover it is written in C++, oh we are going some where else , it was just a lil bit info about µTorrent.Actually if you download µTorrent and start downloading some stuff , it has very slow downloading
speed .But Today we will share an awesome trick which will help you to
Speedup µTorrent Speed from 2KBPS to 4 MBPS.Now If you are interested in
Learning "How To Speedup Utorrent Speed from 2KBPS to 4MBPS" .Watch the Video tutorial below.